Publicado em
- 3 minutos de leitura
Angular vs. React em 2025: Qual Tecnologia Escolher?

A escolha entre Angular e React é uma dúvida comum para quem busca ingressar na área de desenvolvimento front-end. Neste artigo, exploramos as características de cada tecnologia, suas vantagens e desvantagens, e como tomar a melhor decisão para seu caso.
Se preferir, assista o vídeo diretamente no YouTube:
Angular: O Framework Completo do Google
Criado pelo Google, o Angular oferece uma solução completa para o desenvolvimento de aplicações web. Com recursos para requisições HTTP, roteamento, formulários, animações e muito mais, o Angular visa fornecer tudo o que você precisa em um só lugar, evitando a necessidade de buscar bibliotecas externas para funcionalidades essenciais.
Vantagens do Angular:
- Solução completa: Todos os recursos necessários para criar uma aplicação estão disponíveis no framework.
- Suporte nativo a TypeScript: Facilidade para escrever código front-end bem estruturado e tipado.
- Angular CLI: Ferramenta de linha de comando que agiliza o desenvolvimento, build, testes e outras tarefas.
- Criação de aplicativos mobile: Compatibilidade com NativeScript e Ionic para desenvolvimento mobile.
- Renderização no servidor (SSR): Otimização para SEO e primeira carga da página com Angular SSR.
- Documentação completa: Ampla documentação no site Angular.io para auxiliar no aprendizado e solução de dúvidas.
- Foco em testes: Incentivo a testar o código e recursos para facilitar a criação de testes.
- Migrações facilitadas: O comando
ng updatesimplifica a migração para novas versões do Angular.
React: A Biblioteca Flexível do Facebook
Desenvolvida pelo Facebook, o React é uma biblioteca JavaScript para renderizar elementos de forma versátil e flexível em páginas HTML. Sua proposta inicial era otimizar a renderização de componentes na interface do usuário, como no antigo aplicativo Messenger do Facebook.
Vantagens do React:
- Flexibilidade: Permite a combinação com diversas bibliotecas para diferentes funcionalidades.
- JSX: Sintaxe que combina JavaScript e XML, facilitando a escrita de código.
- React Native: Criação de aplicativos mobile com a mesma base de código do React.
- SSR com Next.js: Framework popular para criar aplicações React com renderização no servidor.
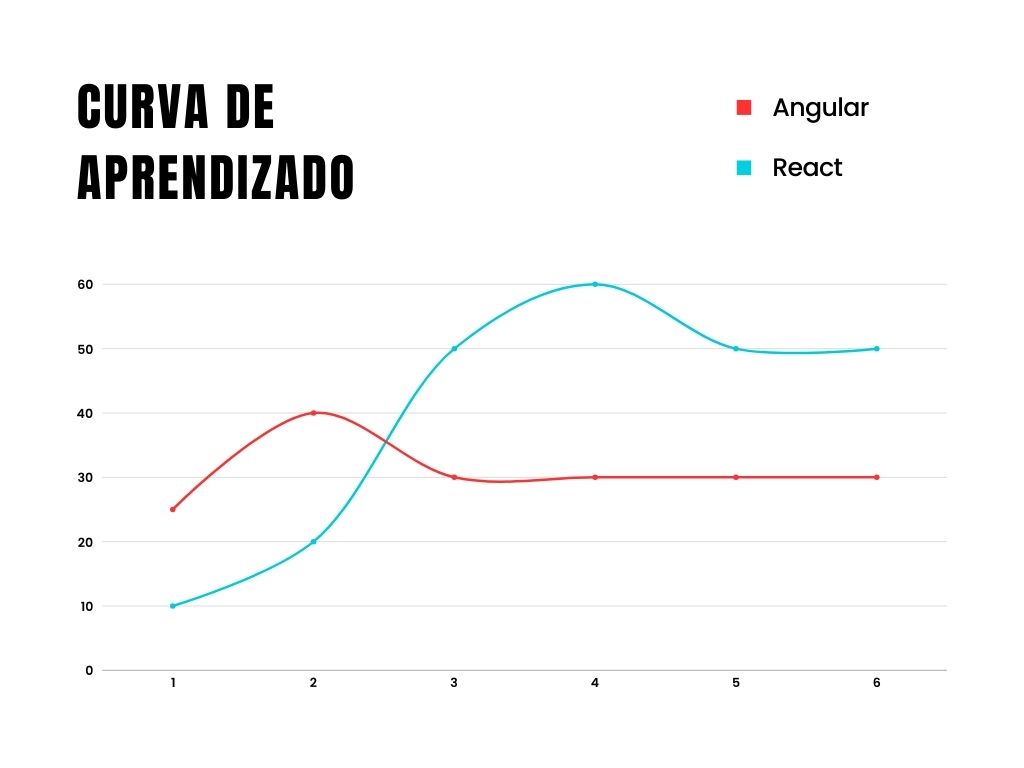
Curva de Aprendizado: Angular vs. React
A curva de aprendizado do Angular é geralmente mais íngreme no início, devido à sua complexidade e conceitos como injeção de dependência. No entanto, com o tempo, a curva se estabiliza e o desenvolvedor passa a dominar os recursos do framework.
Já o React, por ser uma biblioteca, possui uma curva de aprendizado mais suave no começo. Porém, a complexidade pode aumentar ao longo do tempo, conforme a necessidade de integrar bibliotecas externas para diversas funcionalidades.
A imagem abaixo ilustra a curva de aprendizado de cada tecnologia:

Histórico e Popularidade
O Angular.js (versão antiga) popularizou o conceito de Single Page Application (SPA), mas enfrentou problemas de performance. O React, por sua vez, trouxe uma abordagem mais leve e eficiente para renderização de componentes, ganhando espaço no mercado.
Atualmente, o Angular (versões 2+) se consolidou como uma opção robusta e performática, enquanto o React continua sendo uma escolha popular pela sua flexibilidade e comunidade ativa.
Empresas que Utilizam Angular e React
O Angular é frequentemente utilizado em empresas de grande porte, como bancos e corporações, que buscam padronização e facilidade de manutenção do código. O React, por sua vez, é mais comum em empresas menores e startups, que valorizam a flexibilidade e a capacidade de criar soluções inovadoras.
Conclusão
A escolha entre Angular e React depende das suas necessidades e preferências. Se você busca uma solução completa e robusta, com padronização e recursos para diversas funcionalidades, o Angular pode ser uma ótima opção. Se você prefere flexibilidade, liberdade para escolher suas ferramentas e uma curva de aprendizado inicial mais suave, o React pode ser mais adequado.
Recomendamos pesquisar mais sobre cada tecnologia, experimentar e avaliar qual se encaixa melhor no seu perfil e nos seus projetos.
Esperamos que este artigo tenha te ajudado a tomar uma decisão mais informada!
Assine nossa Newsletter
Receba novos posts como esse na sua caixa de e-mail!
Sobre o autor







