
Aprenda a usar stylePreprocessorOptions no angular.json para simplificar imports Sass, evitando caminhos relativos.


Aprenda a usar stylePreprocessorOptions no angular.json para simplificar imports Sass, evitando caminhos relativos.

Aprenda a aplicar o Facade Pattern no Angular para orquestrar múltiplos serviços. Simplifique seus componentes e melhore a arquitetura da sua aplicação.

Aprenda a gerenciar o estado em suas aplicações Angular. Explore soluções com Signals, RxJS e conheça bibliotecas como NgRx para projetos robustos.

Automatize a qualidade do seu código Angular. Use Husky e Lint-staged para rodar linters e formatadores antes de cada commit, garantindo um código limpo.

Aprenda a criar uma arquitetura de pastas em Angular escalável e organizada. Use a abordagem de pastas com `core`, `features` e `shared` para otimizar seus projetos.

Aprenda a usar a função inject (inject function) do Angular e descubra o que é o Contexto de Injeção (injection context) e como injetar dependências de forma segura e moderna.

Nesse artigo você entenderá o que é Smart e Dumb Components no Angular e como eles ajudam a manter o código organizado e escalável.

Aprenda a utilizar o TypeScript Path Mapping no Angular para otimizar suas importações e melhorar a manutenibilidade do código.

A linkedSignal chegou no Angular para revolucionar a forma como lidamos com estados dependentes em suas aplicações, trazendo uma flexibilidade muito necessária.

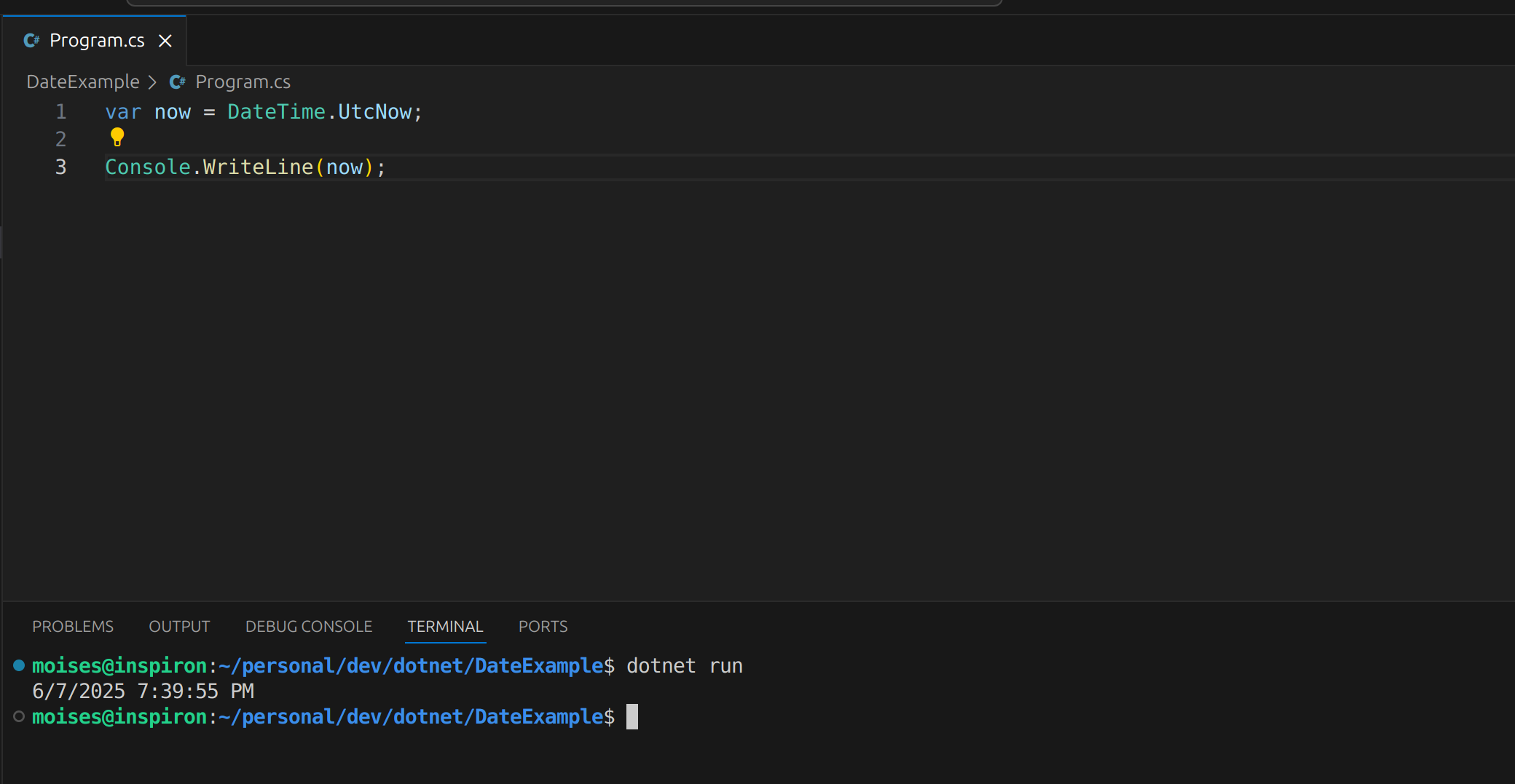
Como utilizar datas, entendendo DateTime, DateOnly, TimeOnly.

Descubra as novas funcionalidades e melhorias introduzidas no Angular 20, incluindo avanços em performance, novos recursos de desenvolvimento e otimizações para uma experiência de desenvolvimento ainda mais fluida e eficiente.

Nesse artigo você vai aprender como compartilhar recursos do Sass, como mixins, funções e variáveis entre componentes Angular

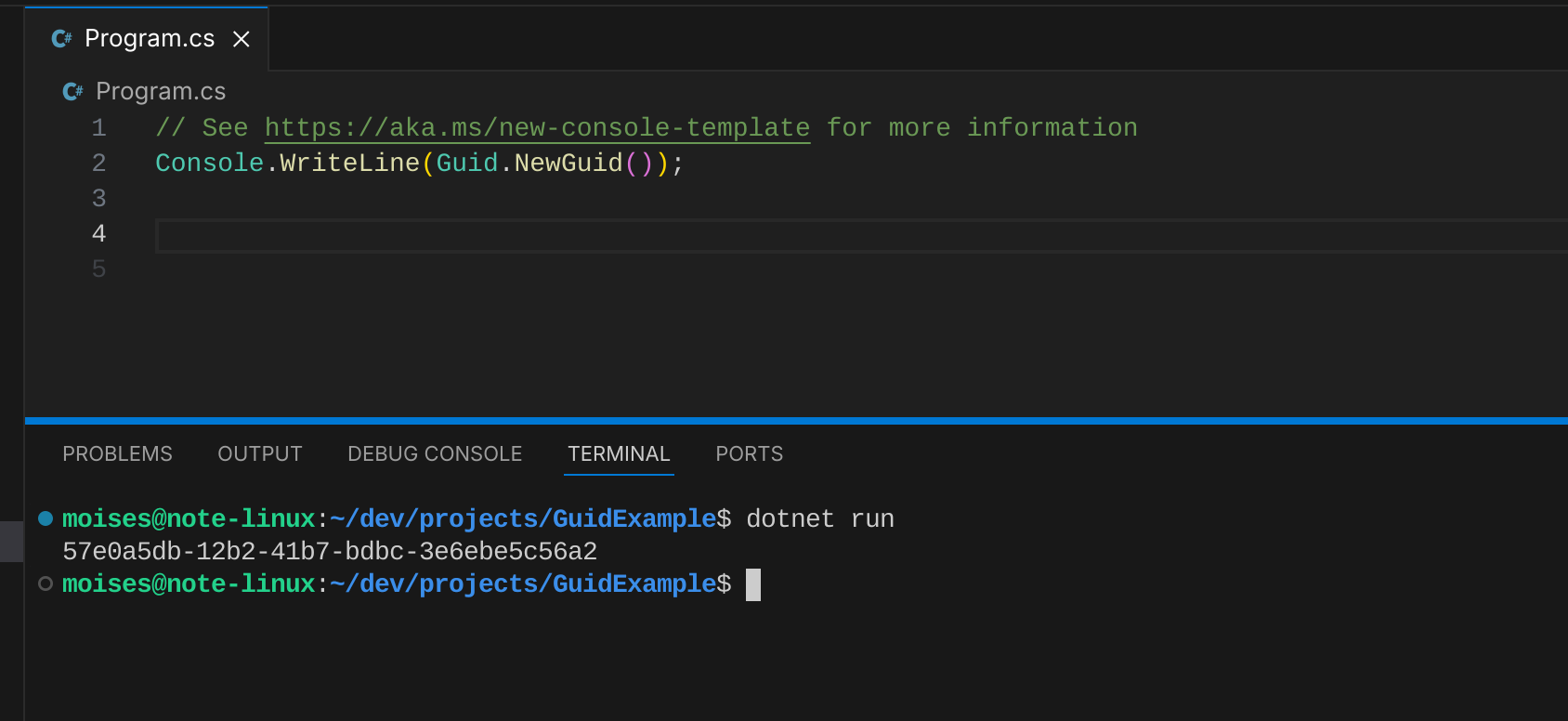
Entendendo a melhor de forma usar guid na plataforma .net sem afetar o banco de dados

Nx Release oferece uma solução poderosa para simplificar e automatizar o gerenciamento de releases de pacotes em monorepos que usam o Nx.

A versão 19.2 do Angular trouxe um recurso muito interessante para o controle de requisições HTTP: o `httpResource`. Essa funcionalidade permite que você gerencie o estado das suas requisições de forma natural e dinâmica. Vamos explorar como ele funciona e como você pode utilizá-lo em suas aplicações.

Nesse artigo vamos aprender o que é Angular, sua história de criação, como ele funciona, todos os seus principais recursos e quais as principais empresas que confiam nessa tecnologia!

Angular e React é uma dúvida comum para quem busca ingressar na área de desenvolvimento front-end. Neste artigo, exploramos as características de cada tecnologia, suas vantagens e desvantagens, e como tomar a melhor decisão para seu caso.

Nesse artigo você vai aprender como testar Resolvers no Angular da forma mais confiável e eficiente possível.

Entenda como criar Micro Frontends com Angular e Native Federation

Nesse artigo você vai aprender o que são Resolvers no Angular e como criar e usar esse recurso que permite carregar dados durante o roteamento para um componente.

A versão mais recente do Angular, 19.2.0-next.0, introduz um recurso poderoso que os desenvolvedores vão adorar: suporte para Untagged Template Literals em expressões.

Nesse artigo você vai aprender o que são Initializers no Angular e como você pode criar, usar e testar esse recurso que permite construir rotinas poderosas dentro da sua aplicação.

Nesse artigo você vai aprender como testar Interceptors no Angular da forma mais confiável e eficiente possível.

Nesse artigo você vai aprender o que são Interceptors no Angular e como utilizar esse recurso para interceptar e manipular as requisições HTTP.

Angular 19 está trazendo Incremental Hydration, Event Replay por padrão, SSR sem Zone.js e outras novidades!

Angular 19 vai introduzir uma nova funcionalidade chamada Resource API para carregar recursos. Isso permitirá recuperar dados de um servidor HTTP remoto, monitorar o status da requisição e atualizar os dados localmente quando necessário.

Este artigo explora como aplicar os princípios da Programação Orientada a Objetos (OO) no desenvolvimento com Angular, oferecendo insights e exemplos práticos.

Saiba mais sobre o novo operador @let do Angular 18, que traz uma nova forma de definir variáveis dentro de um componente.

Angular 17.1 traz Signal Inputs! Uma nova forma de definir Inputs em componentes e diretivas dentro do framework

Simplifique sua codificação e eleve a qualidade das suas aplicações em apenas alguns passos!

Angular 17 está trazendo a nova Control Flow Syntax que promete revolucionar a forma como você pode escrever aplicações Front-End!

Entenda como usar essa maravilhosa funcionalidade do Angular 16